Designing with empathy — collaborative solutions rooted in accessibility, inclusivity, and direct user feedback.
Client: US Bank
Deliverables: Landing Page + 5 Subpages
Role: UX Collaboration, Visual Design, Accessibility Integration
Tools: Figma, Photoshop
PROJECT HIGHLIGHTS
US Bank aimed to create a landing page and supporting subpages that clearly communicated their commitment to accessibility for customers facing daily challenges, including vision, hearing, mobility, and cognitive issues. I collaborated closely with my team to develop a user-centered experience that was welcoming, functional, and aligned with accessibility best practices.
Throughout the project, we engaged directly with users through focus groups, gathering valuable feedback on early creative stages. Conversations with participants helped shape key decisions around imagery, language, and page layout, ensuring the designs were intuitive and respectful of a range of abilities.
Accessibility features were carefully integrated, including screen reader compatibility, high-contrast themes, scalable fonts, captioning and transcripts, keyboard navigability, voice command integration, and simplified layouts with clear, concise language.
This project deepened my understanding of inclusive design and reinforced the value of empathy and direct user feedback in creating better digital experiences.
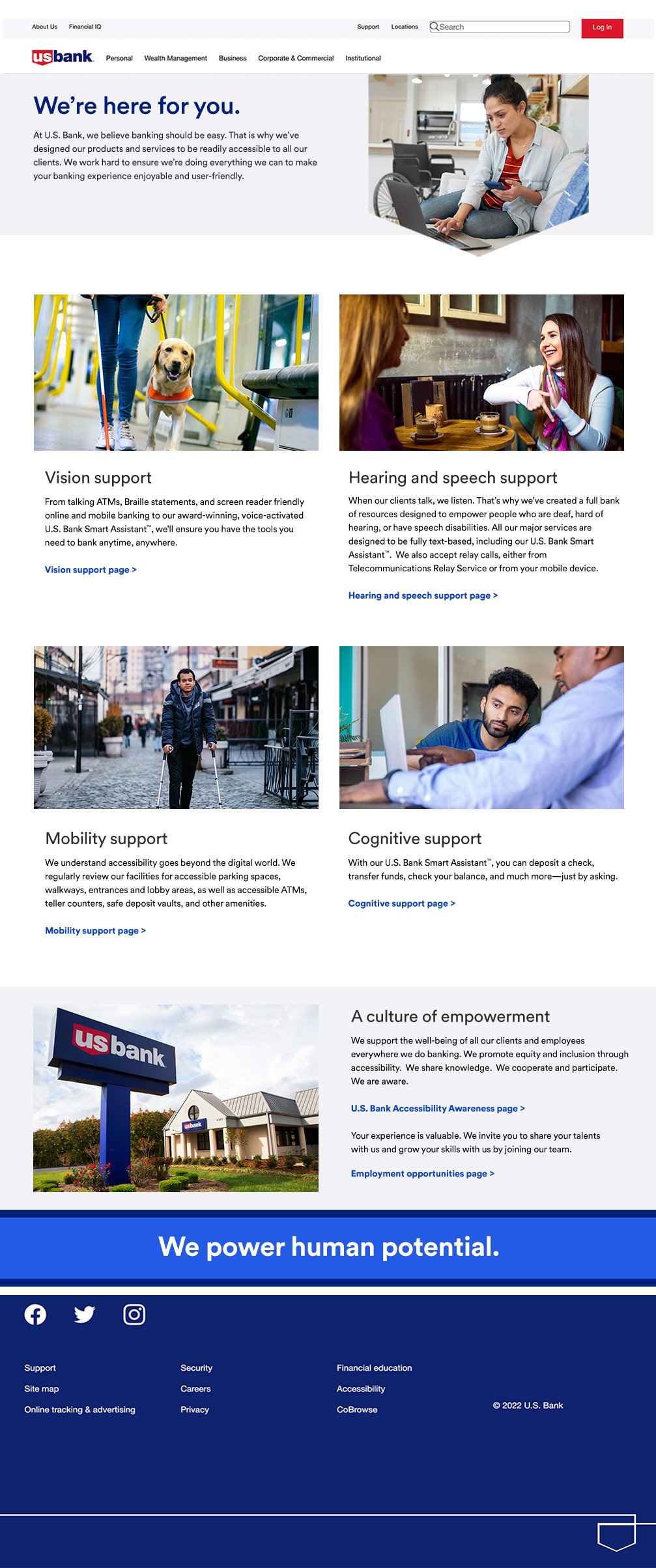
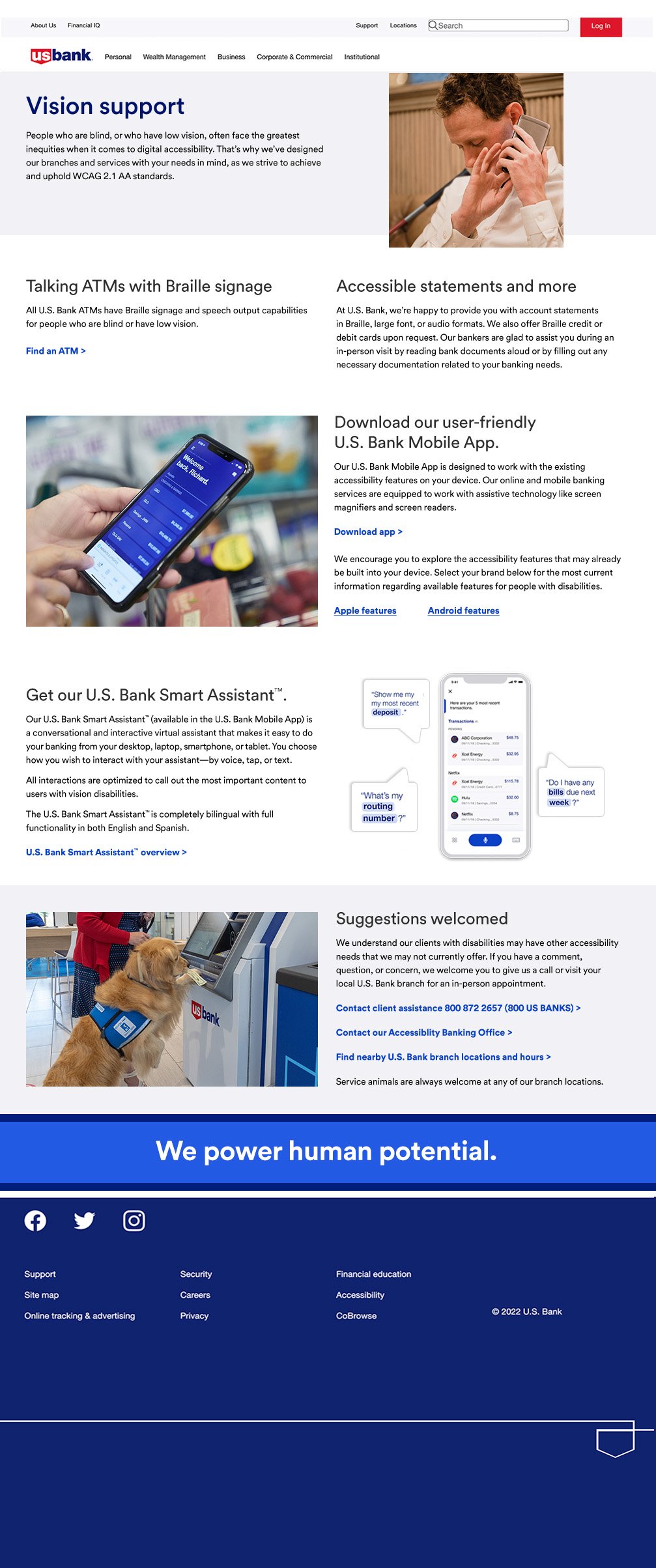
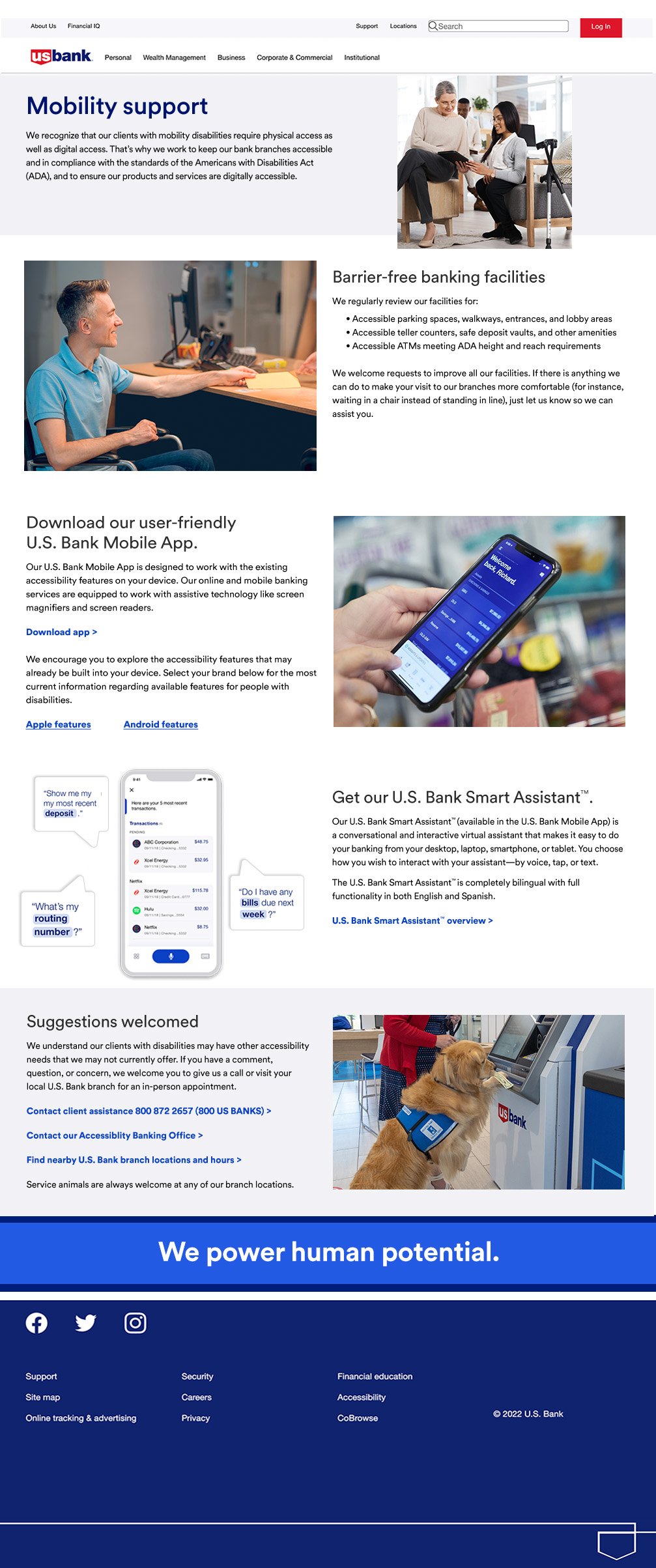
Click image to view full page layout
Landing Page – Overview of US Bank's accessibility resources.
Vision Support – Design adjustments for low-vision and screen reader users.
Hearing Support – Support options for users with hearing or speech challenges.
Mobility Support – Accessible layouts for keyboard navigation and assistive tech.
Cognitive Support – Simplified content for easier comprehension.
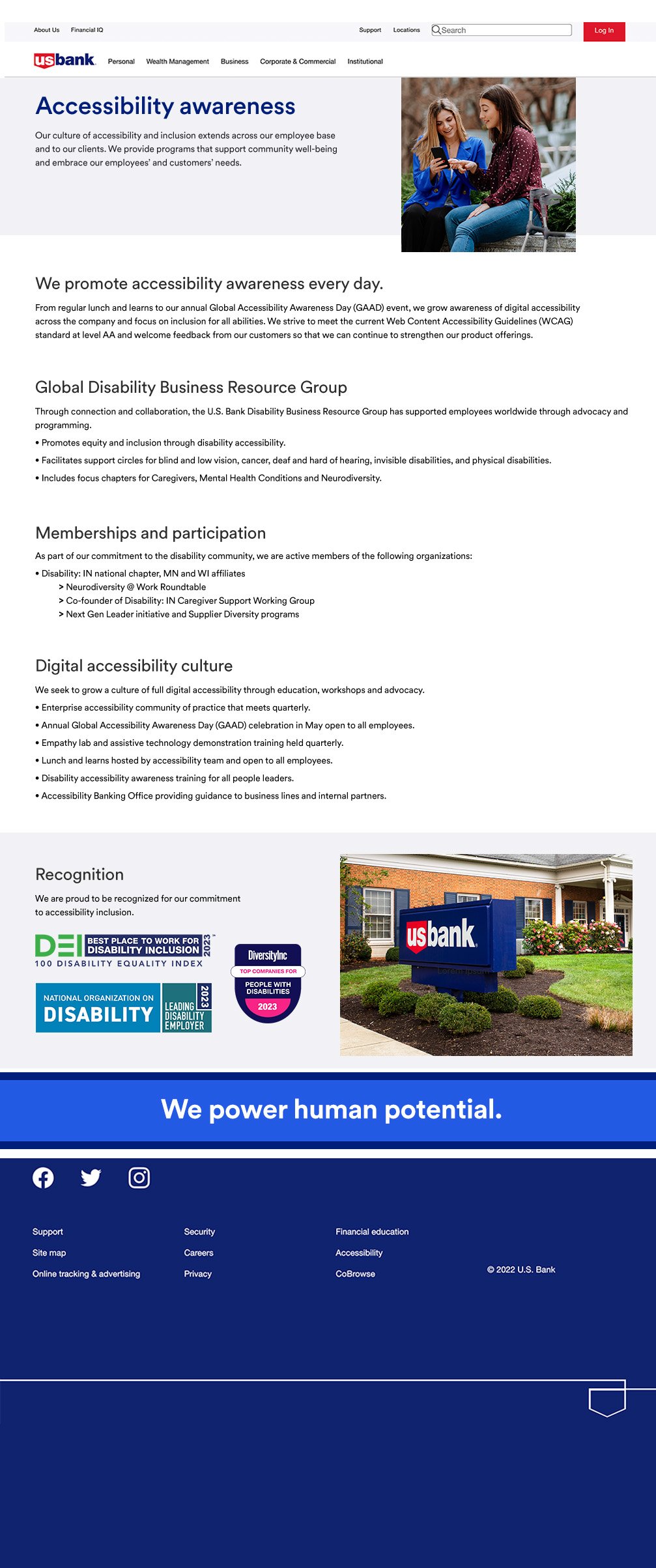
Accessibility Awareness – US Bank's ongoing inclusion efforts and recognitions.